Befit Website
A mobile-first workout website that eases users into making healthy habits instead of habitually renewing failed exercise resolutions
My Role
UI Designer
Our Team
UX Researcher
Duration
6 months
Overview
Context
Three out of four American adults say being in shape and looking good are important to them, yet less than a third exercise regularly. People cite many reasons to not exercise, including a lack of time, motivation, and instruction.
Objective
Even when people make resolutions to join a gym and start an exercise program, their resolve does not last long. How can we motivate people into an exercise routine that suits their schedule, level, and interests?
Solution
Since finding exercise routines for one’s level can be difficult, the Befit site provides routines, guides, and interactive examples.
Befit helps users find routines based on their fitness level and goals, then it schedules them into their calendars – even just for 5 minutes. Keeping track of the user’s progress and congratulating them for meeting daily, weekly, and monthly goals, encourages the user to build exercise habits.
As the UI designer for the project, I created user flow diagrams, wireframes, and an interactive prototype. Then I prepared the design system and handoff package.

Tour of the Befit Website
Reflections
Iterate quickly
At first, I was over-confident in implementing my design choices and I found that I did not like my results. I learned to focus on one aspect of the design for each iteration. This made the process easier and faster for me.
Focus on the scope
During the prototyping phase, I got excited thinking about the final product. I created whole sets of icons and exercise images that were not necessary for the wireframes. I would have saved a lot of time by only working on the ones I needed.
Discover & Define
User persona
The brief stated that the target audience consisted of people who are new or returning to fitness, want to find activities they like, and get into a good routine. It also presented a user persona: Rebecca, a 26-year-old software developer who has a Master’s in Software Development. She is in a relationship, and is raising a young child. Rebecca has a chaotic schedule. She wants a tool that will help her:
- Lose weight and get in shape
- Fit exercise routines into her busy schedule
- Learn how to exercise properly
- Find routines she can enjoy

Problem statements
Thinking of user goals and motivations, I wrote problem statements to clarify the issues, and to find solutions.
- A beginner who feels unsure of where to start needs a recommended program to feel confident.
- A beginner who does not want to get hurt needs detailed instructions and videos to see the proper form to prevent injury.
- A user with exercise experience who feels frustrated by set programs needs to be able to choose individual exercises to create their regimen to reach their specific goals.
- A user with exercise experience who may feel frustrated by hitting a plateau needs to get suggestions on when to increase their level to reach their ultimate fitness goals.
- A busy user who feels overwhelmed with daily tasks needs to be able to add exercises to their calendar with reminders so that exercise isn’t left out.
- A frequent user who may feel discouraged by not seeing results needs to track their progression to remind them of what they’ve accomplished.
Ideate
User flows
Creating user flows helped me figure out when to display the proper options for users to reach their goals.
One issue I faced was how to present challenges, such as “Log 1 exercise every day this week” and routines, which would include several exercises that could be completed over a period of time. They both lead to achievements for users, but the steps to complete them were slightly different.
User flow diagrams created with Lucidchart
Iterate & Test
Paper wireframes
I drew paper wireframes to flesh out the steps from my user flows. I determined the minimal amount of information and components the site would need for users to navigate through the main features.
Using InVision, I created a quick prototype with the wireframes to test the feature flows.

Low, mid, and high-fidelity wireframes
Onboarding
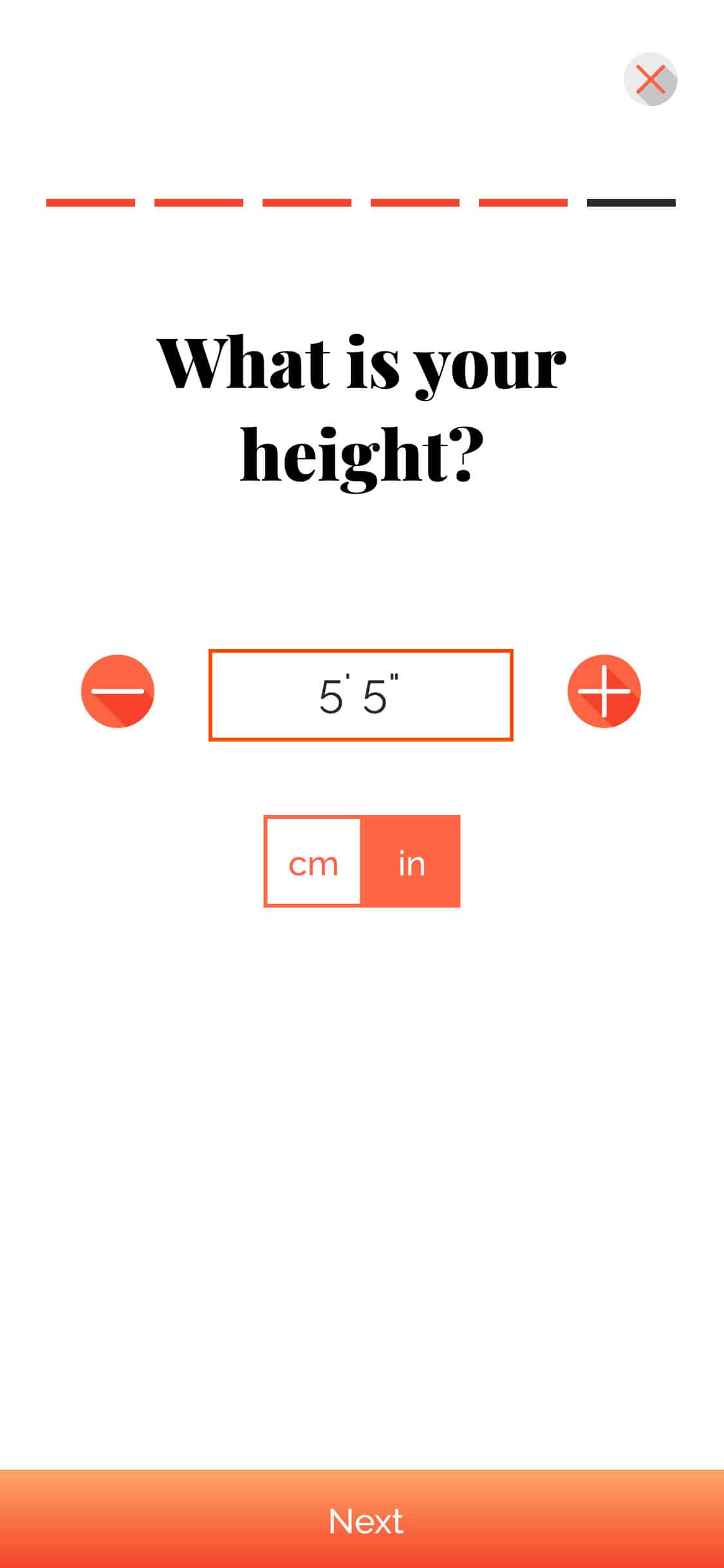
Befit asks the user for physical information during the onboarding process to create recommendations.
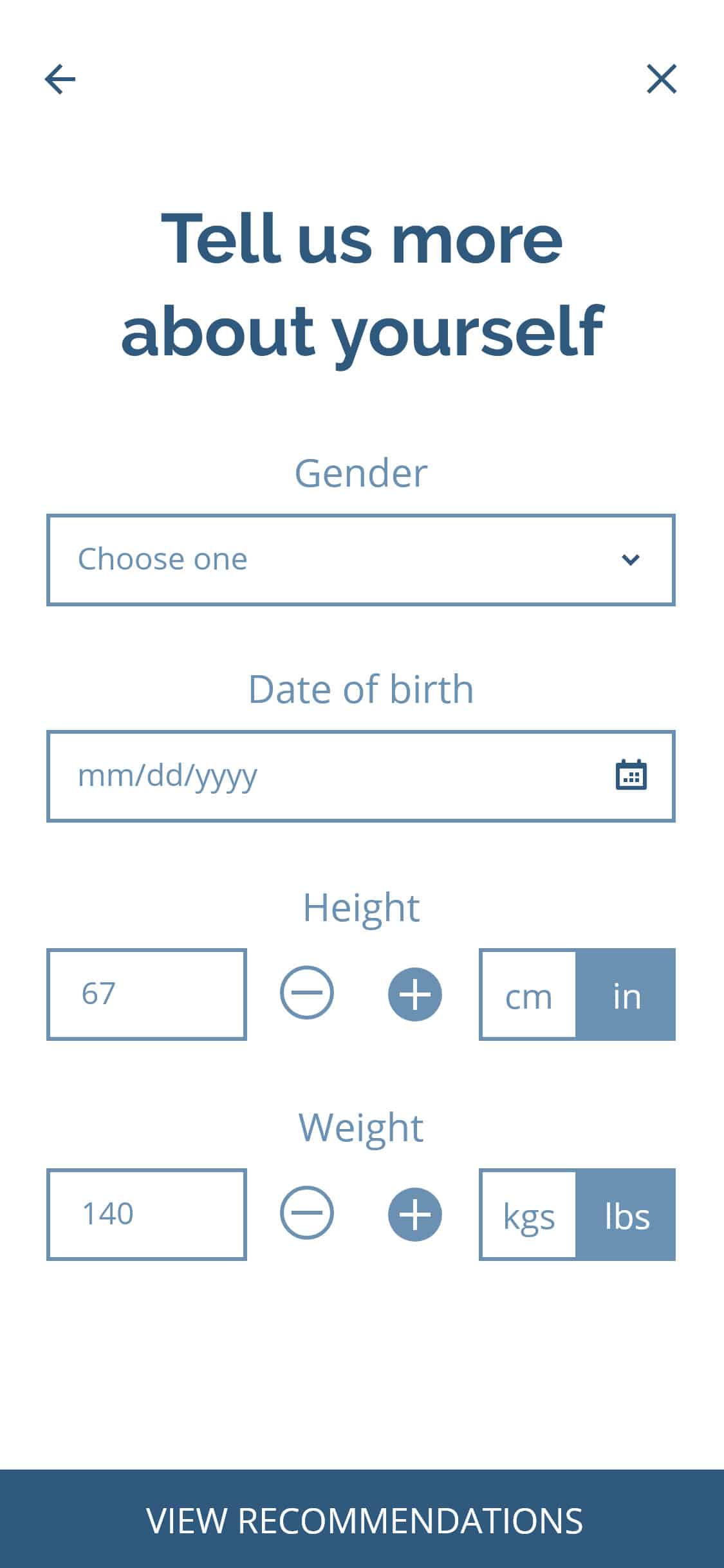
In the low-fi version, I grouped several questions on one screen to save space. After examining UI patterns, I opted to space them out in the mid-fidelity version. To manage user expectations, I added a progress indicator at the top.
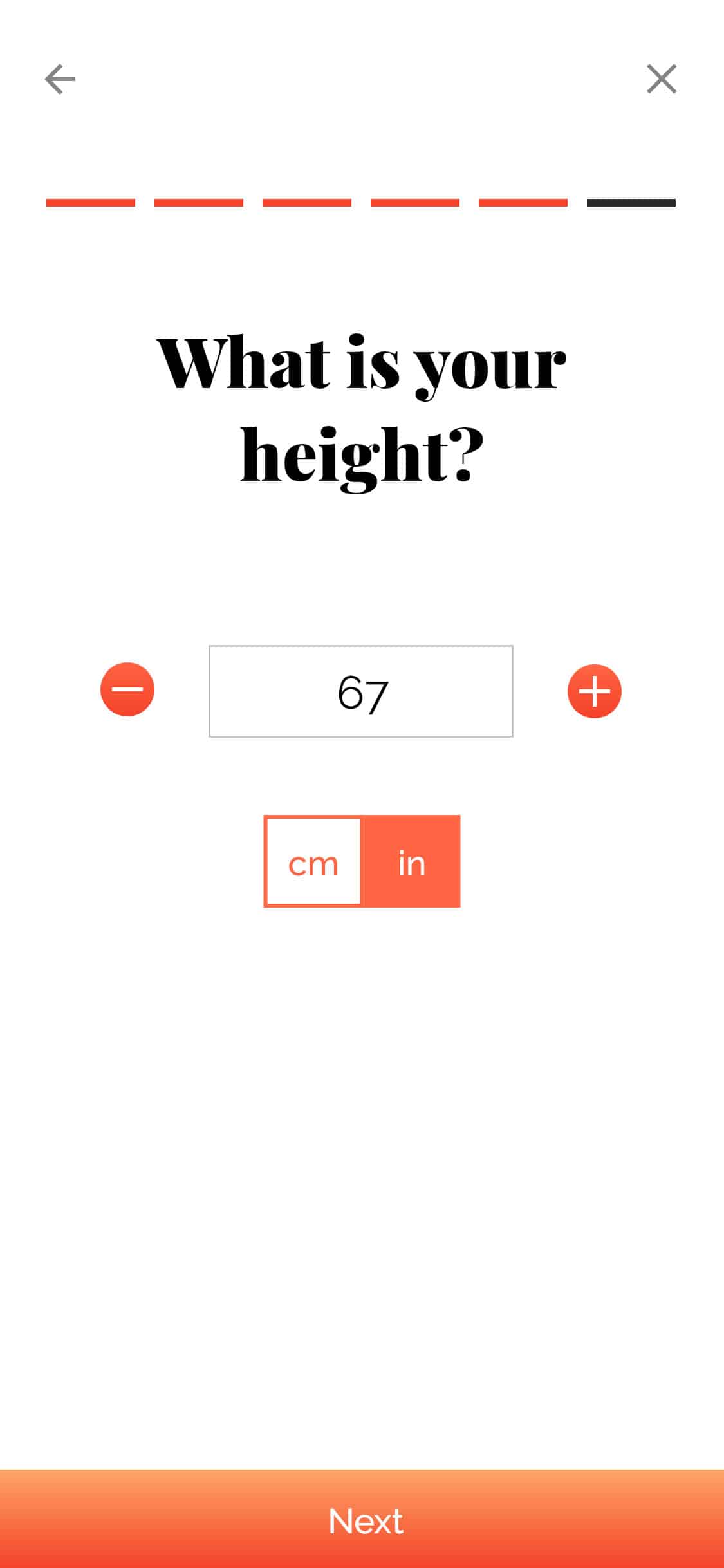
Users testing the app mentioned they usually break down their height into feet and inches, so I amended the height numbers in the high-fidelity version.

Low-fidelity

Mid-fidelity

High-fidelity
Recommended exercise program
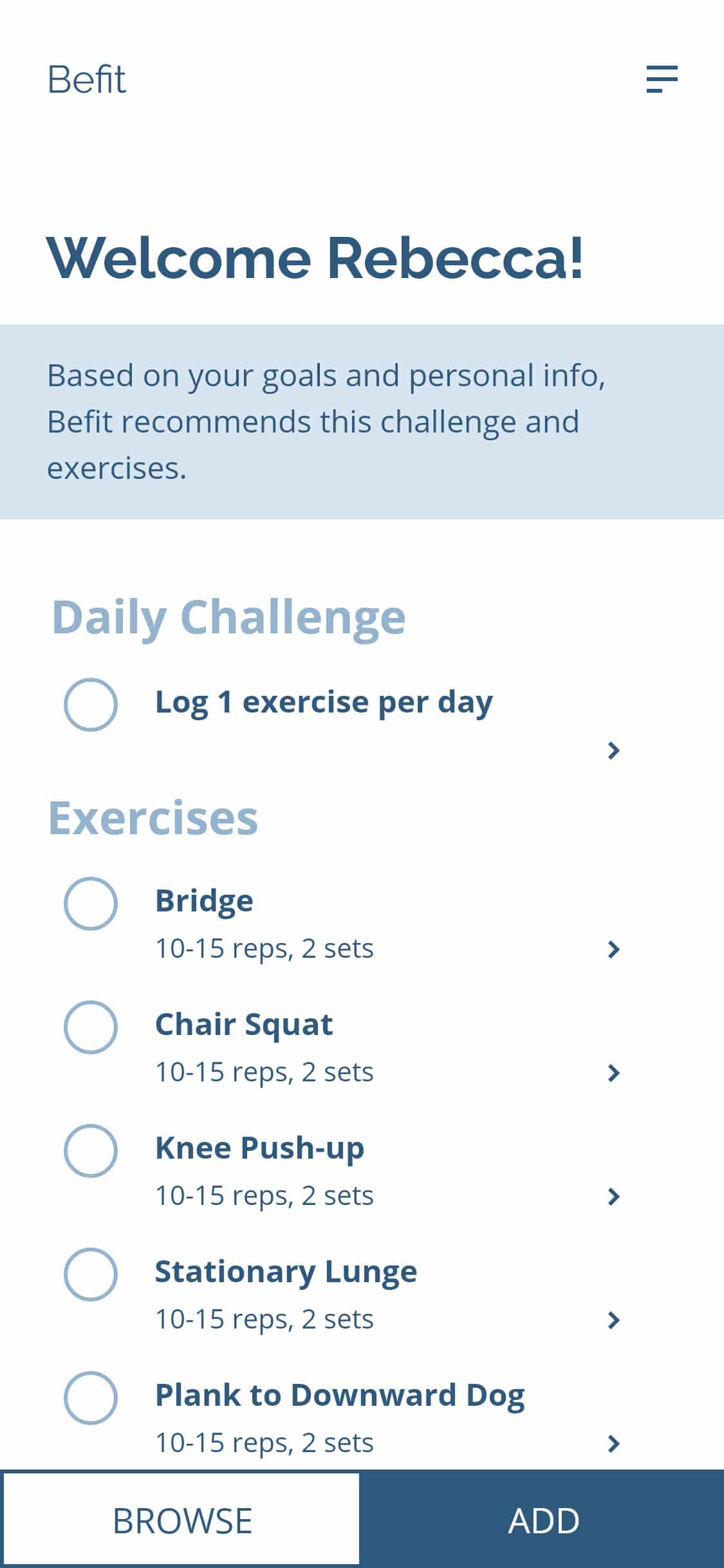
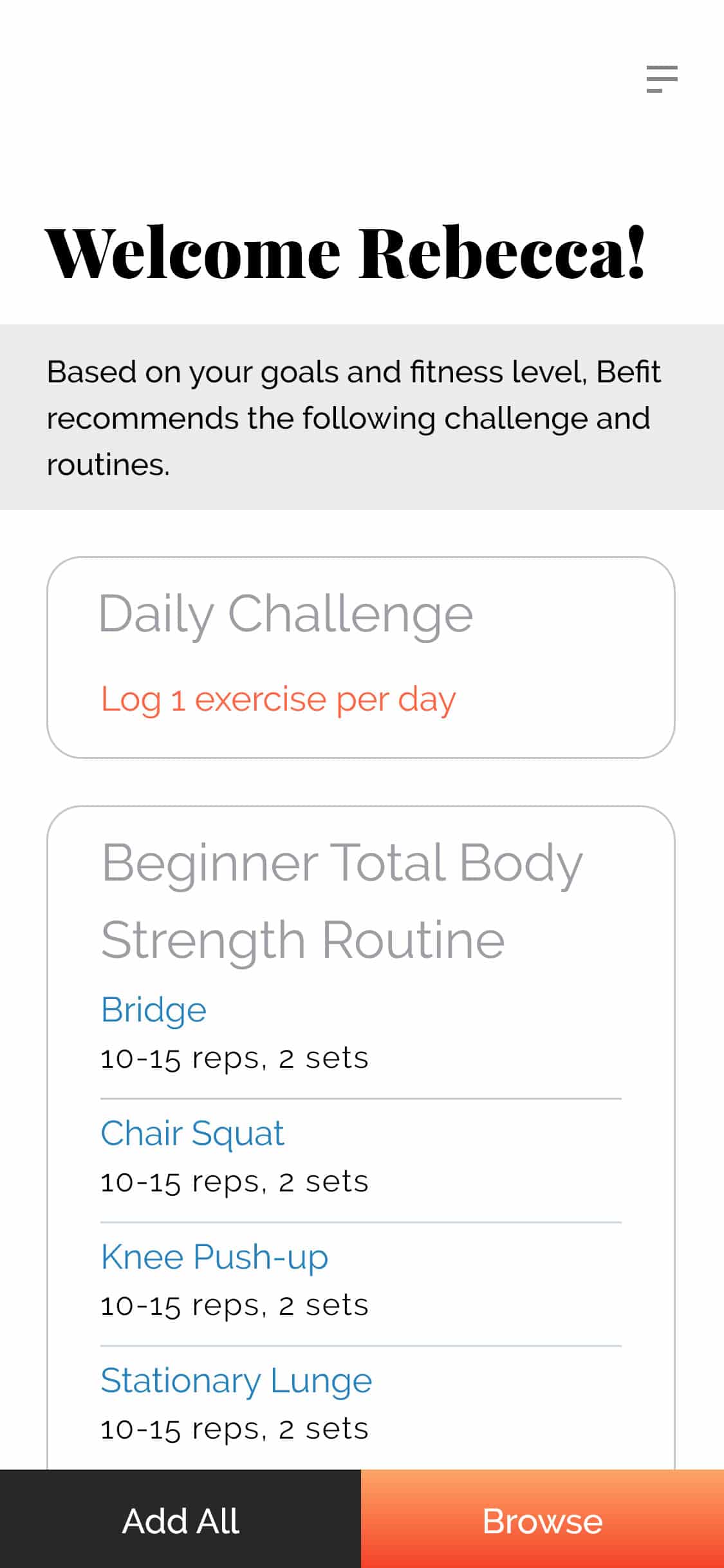
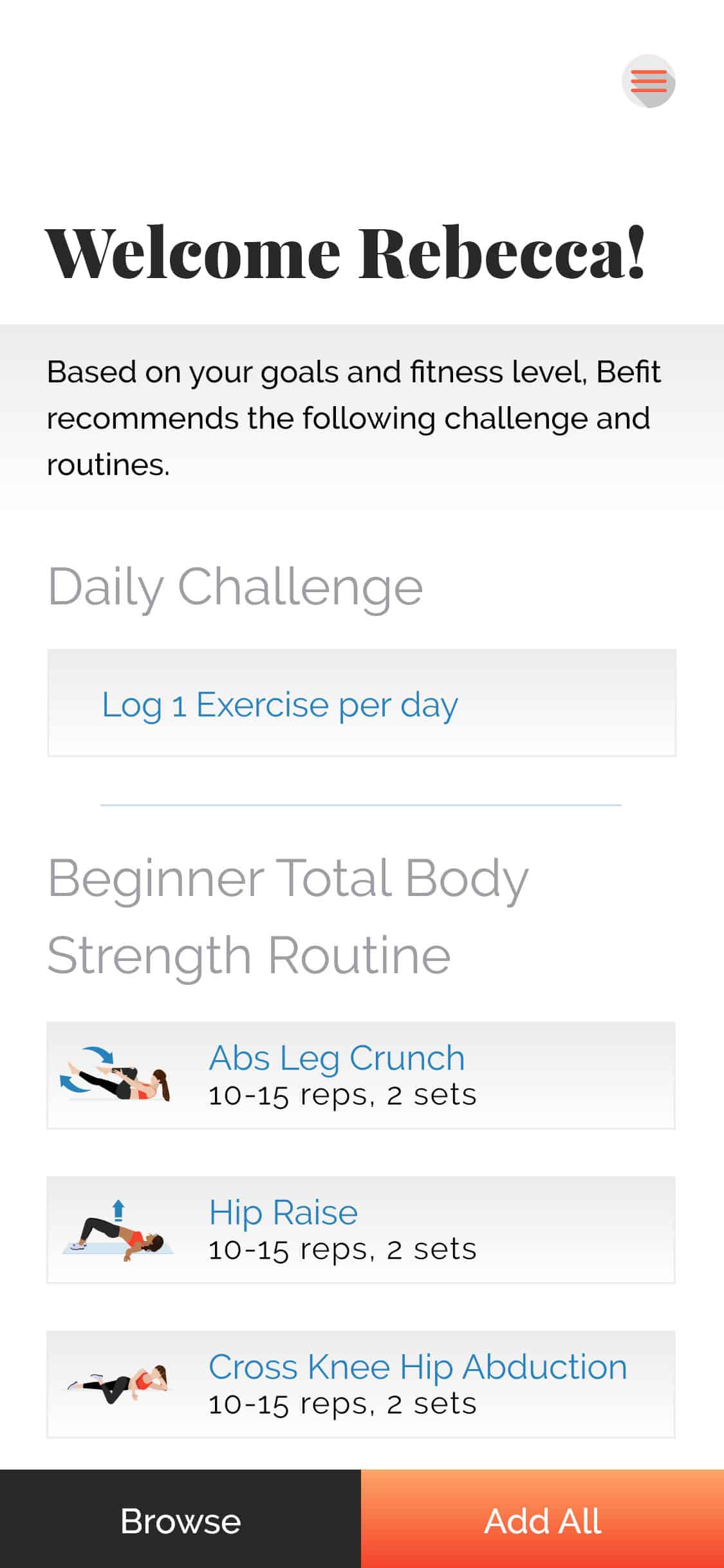
Once users finish onboarding, Befit presents them with recommended challenges and exercises. Users can follow the recommendations, or choose and create their own schedules.
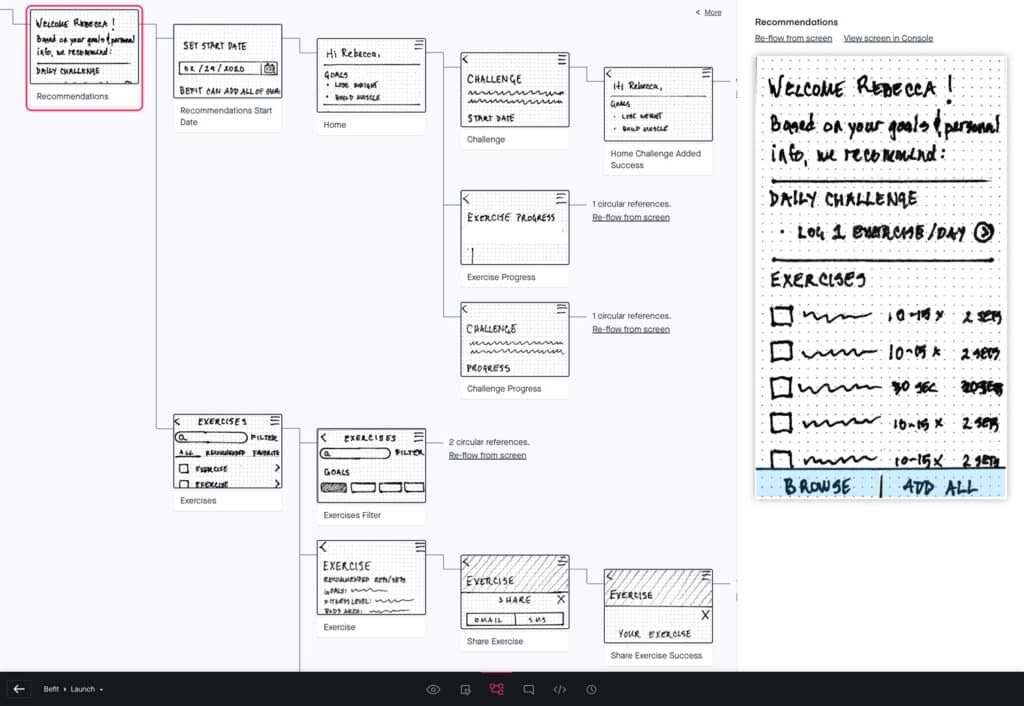
In the low-fi version, users were confused by the many options. There were radio buttons to select an exercise and challenge, arrows to view them, and sticky buttons at the bottom to browse or add to schedule.
I removed the radio buttons and arrows in the mid-fi version and changed the “Add” button to “Add All” so that users could start scheduling right away. The browse option would allow users to filter exercises while creating their schedule.
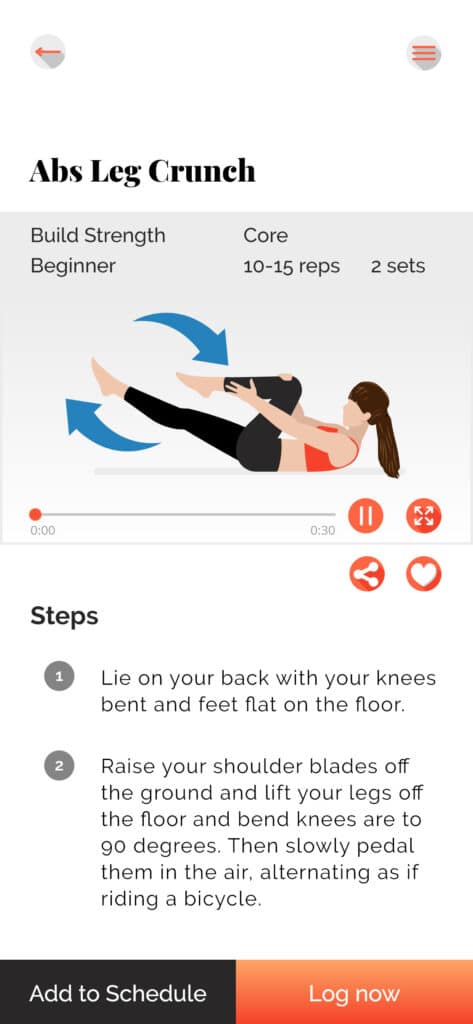
In the high-fi version, the images of the exercises helped differentiate that section from the challenge section, and gave users an easy preview.

Low-fidelity

Mid-fidelity

High-fidelity
Design system
After I designed the final prototype, I documented all the visual design components and UI elements to serve as a guideline for other people working on the Befit project.
Next Steps
Take injuries into account
- Do a round of research with users and trainers to find out how to accommodate injuries.
- Include tips on what to watch in one’s form during an exercise, as well as notes to consult one’s physician.
- Take user pain into account. If users could enter their injuries into their profile, then Befit could adjust the recommendations for them.
Logs and levels
- Develop logging function and screens for testing. Once users have logged enough exercises and routines, Befit could suggest that the user level up by adding more reps, weight or time – or switch to a more difficult exercise.