Inkwell App
An virtual place for tattoo seekers, artists, and shops to meet and collaborate
My Role
UI Designer
Our Team
UX Director
Duration
11 months
Overview
Context
People spend over 1.65 billion dollars annually on tattoos in the United States alone. The tattoo industry in the U.S. is thriving. 36% of 18–25 year olds and 40% of 26–40 year olds in the U.S. have at least one tattoo. But there is not a lot of technology addressing the technical and emotional complexity involved when tattoo seekers look for tattoo artists.
Objective
Getting “inked” is a personal form of expression and given the permanence, is a big decision. So then, why do 17% of people at least partially regret getting their tattoo? Why do 32% of people who have tattoos claim they’re addicted to getting more?
How could we create an app that would allow users to find the right tattoo, artist, and shop? How could we make the experience better so that users would not regret their tattoos?
Solution
Inkwell is a virtual community space for tattoo seekers, artists, and shops to come together. Tattoo artists and shops can present their work. Seekers can explore different styles, create inspiration boards, try on tattoos, and communicate directly with artists.
I was tasked with researching user motivations, creating wireframes, and conducting user tests on my high-fidelity prototype.

Reflections
Test all user groups
Most of my research and tests were aimed at tattoo seekers, but I did not get to speak with artists and shops. Having a large number of artist and shop participants would be important to draw in users, so their thoughts would have helped immensely.
Accessibility
Considering accessiblity issues is always in the back of my mind, but I should have prioritized it more. I consulted the WCAG to make sure the colors and text were legible rather late in the prototyping cycle.
Quicker, shorter tests
My user test sessions ran long as they covered several features. If time and budget allowed, I would have conducted shorter tests that focused on one feature at a time. I would have also done more preference testing – these forced me to really evaluate my designs, and were a lot of fun!
Tour of the Inkwell App
Discover
Competitive Analysis
I conducted a UX Competitive Analysis by researching four popular tattoo apps. Writing SWOT (Strengths, Weaknesses, Opportunities, Threats) profiles helped me gauge user expectations and identify features that could be improved upon or created for users.
Competitive analysis: Ink Squad
User research
Common Themes
- They didn’t like the current ubiquity of tattoos.
- They felt tattoos have lost their meaningfulness.
- Most users came in with designs in mind.
- Most users found artists through word-of-mouth.
- Honesty from artists was important.
- Users tended to go to the tattoo shop closest to them.
- Even for lighter-skinned tattoo seekers, colors did not show up as expected and were faded.
- Concerns included long-term satisfaction, cleanliness of shop, and cultural accuracy.
Define
User stories
The design brief had a list of required features. I converted these into user stories to get into their mindset and to break them down into executable parts. Since I did not get a chance to interview and test with artists and shop owners, it was important to write out their user stories.
Requirement: a way to browse tattoo inspirations using various criteria such as artist and style
- As a tattoo seeker, I want to find tattoos by artist/style/subject, so that I can narrow down my tattoo design choices.
- As an artist, I want to show my designs by style, so that I can show tattoo seekers that I specialize in that style.
Requirement: a way to save tattoo design inspirations (such as a mood board or favorites section)
- As a tattoo seeker, I want to like/save designs, artists, shops, so that I can think about them over time and go back to them when I am ready to get my tattoo.
- As an artist/shop owner, I want to have users like/save designs, artists, shops, so that I can be kept in mind for future tattoos even if I’m not chosen this time, because tattoo seekers tend to get more than one.
Requirement: the ability to share tattoo designs with friends, tattoo artists, and other users
- As a tattoo seeker, I want to save and share images of tattoos so that I can get feedback from my friends and family about designs before I make my final decision.
- As an artist, I want users to save and share images of projected tattoos, so that I can get publicity for my design.
Requirement: the ability to sort and find tattoo artists by ratings and location in addition to style
- As a tattoo seeker, I want to find tattoos by location, so that I can find artists/shops in my area.
- As a shop owner, I want to be listed by location, so that I can get be available to clients who are likely to choose a local shop.
User personas
To empathize with users I created two user personas based on my user research.


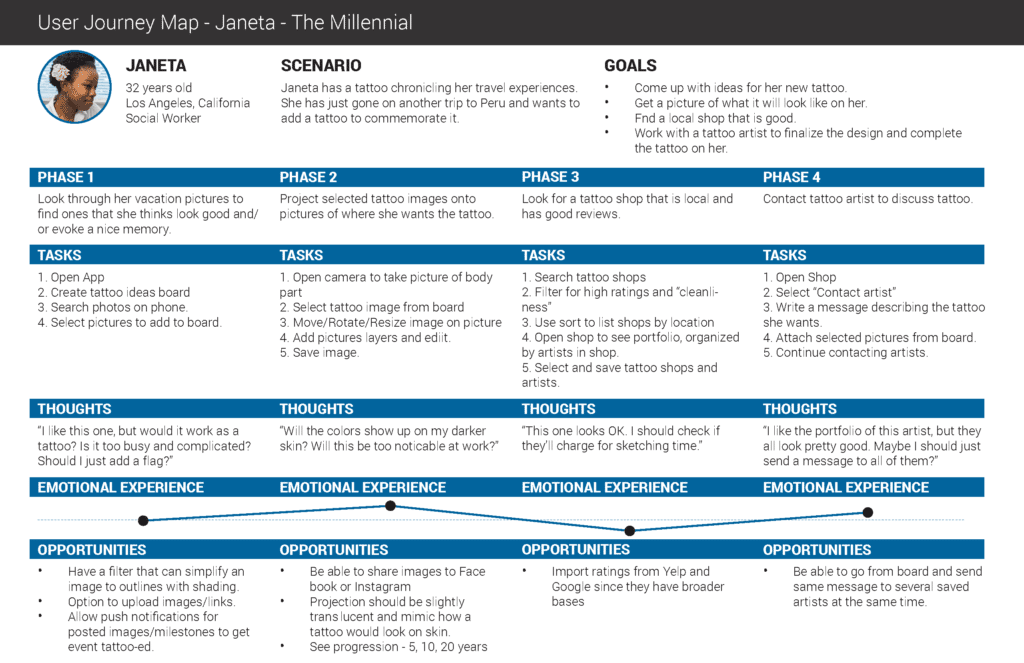
User journey maps
Making a user journey map for each persona helped me understand the needs, motivations, and frustrations they would have while using the main functions of the InkWell app.
It also showed me opportunities to add additional functionality and user stories, such as:
- As a tattoo seeker, I want to use images of myself for projected tattoos, so that I can play with how the design would look on my skin/body part before committing to it.
- As a tattoo seeker, I want to message and send images to artists for quotes and consultations, so that I can easily reach out to multiple artists and save myself trips to various shops.

Ideate
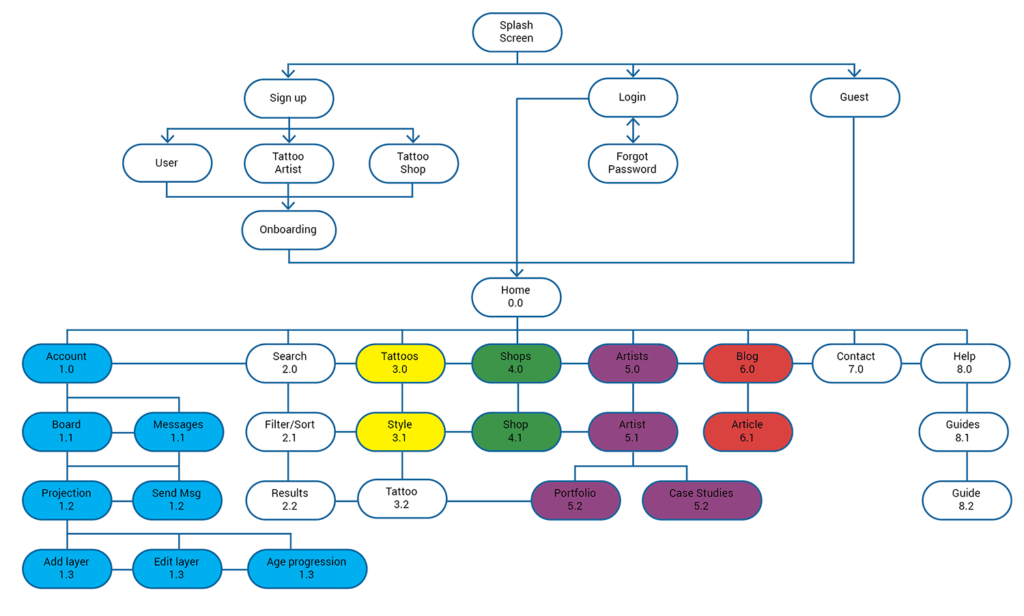
Sitemap
Using the main functions and user flows, I created a sitemap. I used co-existing hierarchies because I wanted users to be able to access most of the pages at any time.
I later conducted a card-sort with participants to see how they would group information. Since they grouped them the same way, I did not alter my sitemap.
Iterate
I iterated from pen & paper low-fidelity wireframes to an interactive prototype in Adobe XD.
Here is how the search/filter and virtual augmentation features evolved through the iterations:
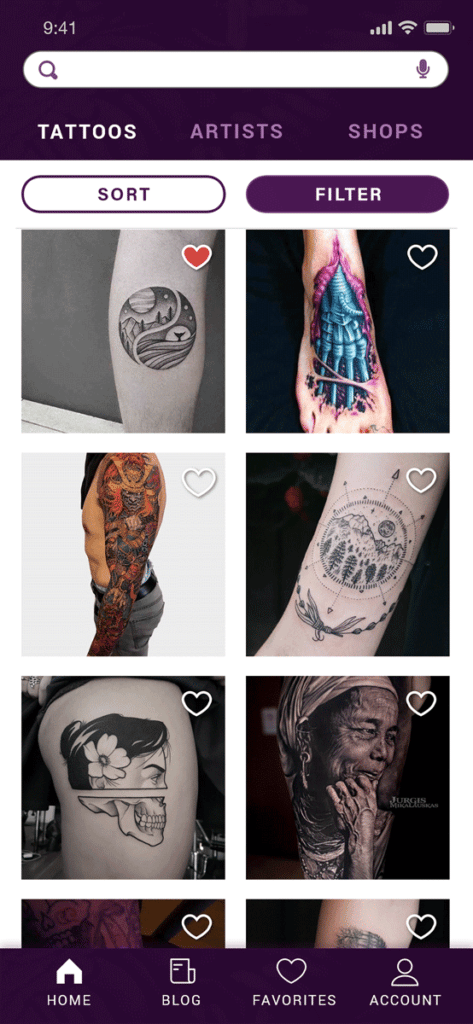
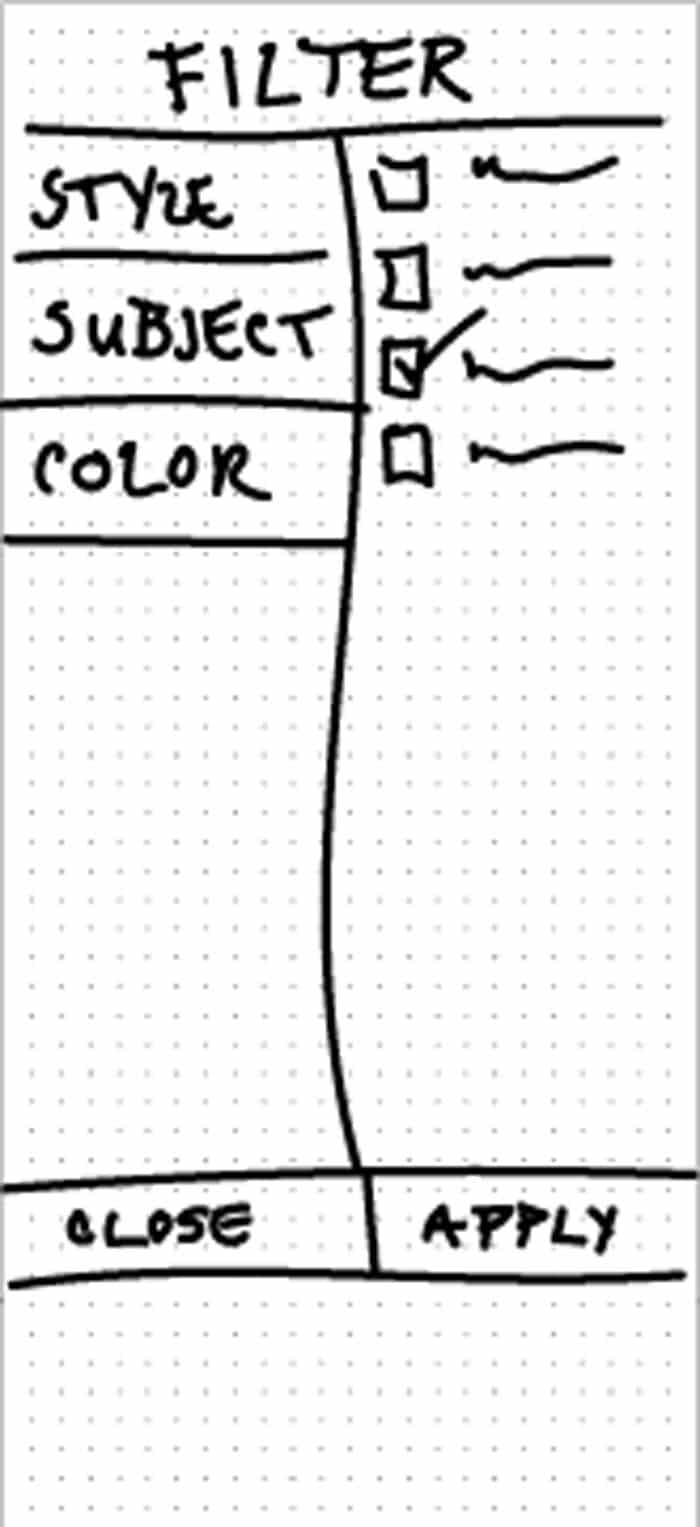
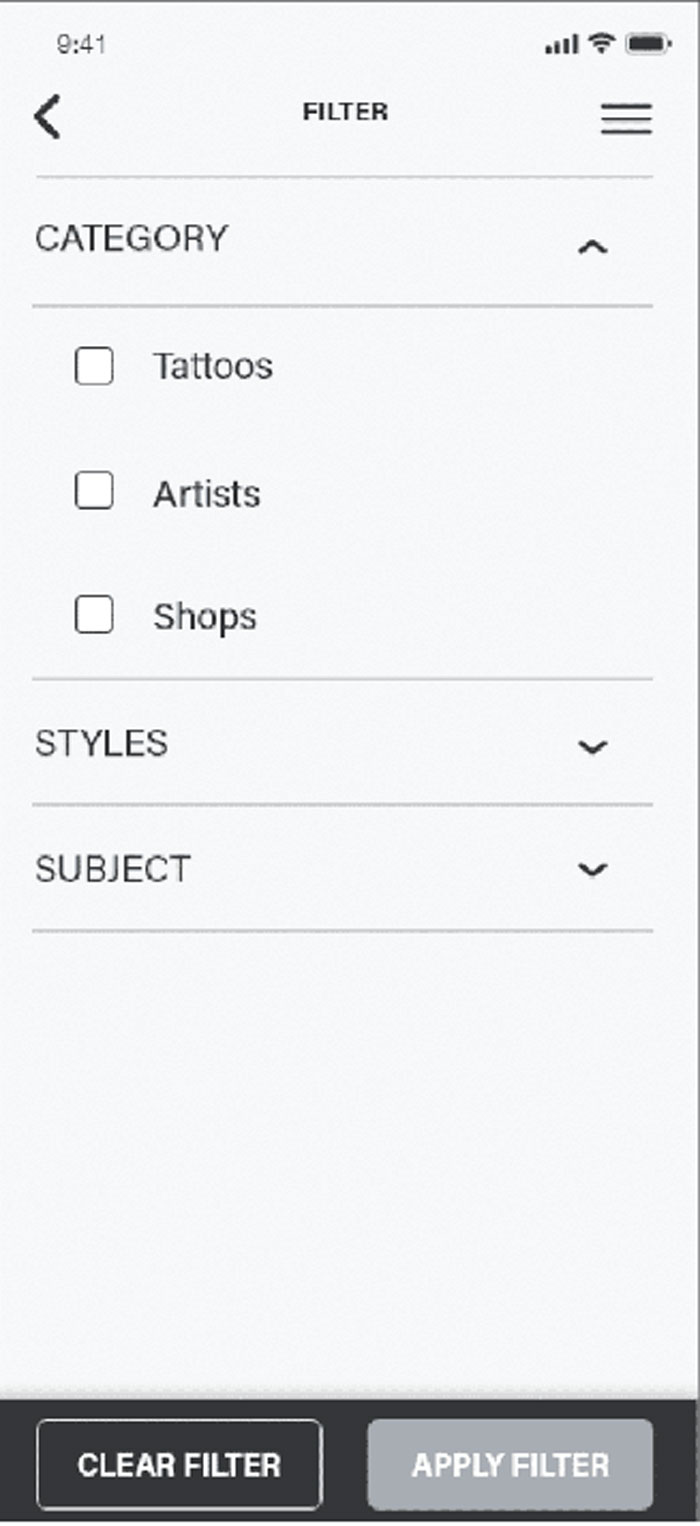
Search and filter
Users can search for tattoos and filter the results based on style, subject, and color.
On the paper wireframe, I emulated a search/filter style used on shopping websites. But I realized there was not enough space to use columns, so I switched to rows.
For the mid-fi version, I used pills instead of checkboxes to fit more options into the space.

Paper

Low-fidelity

Mid-fidelity
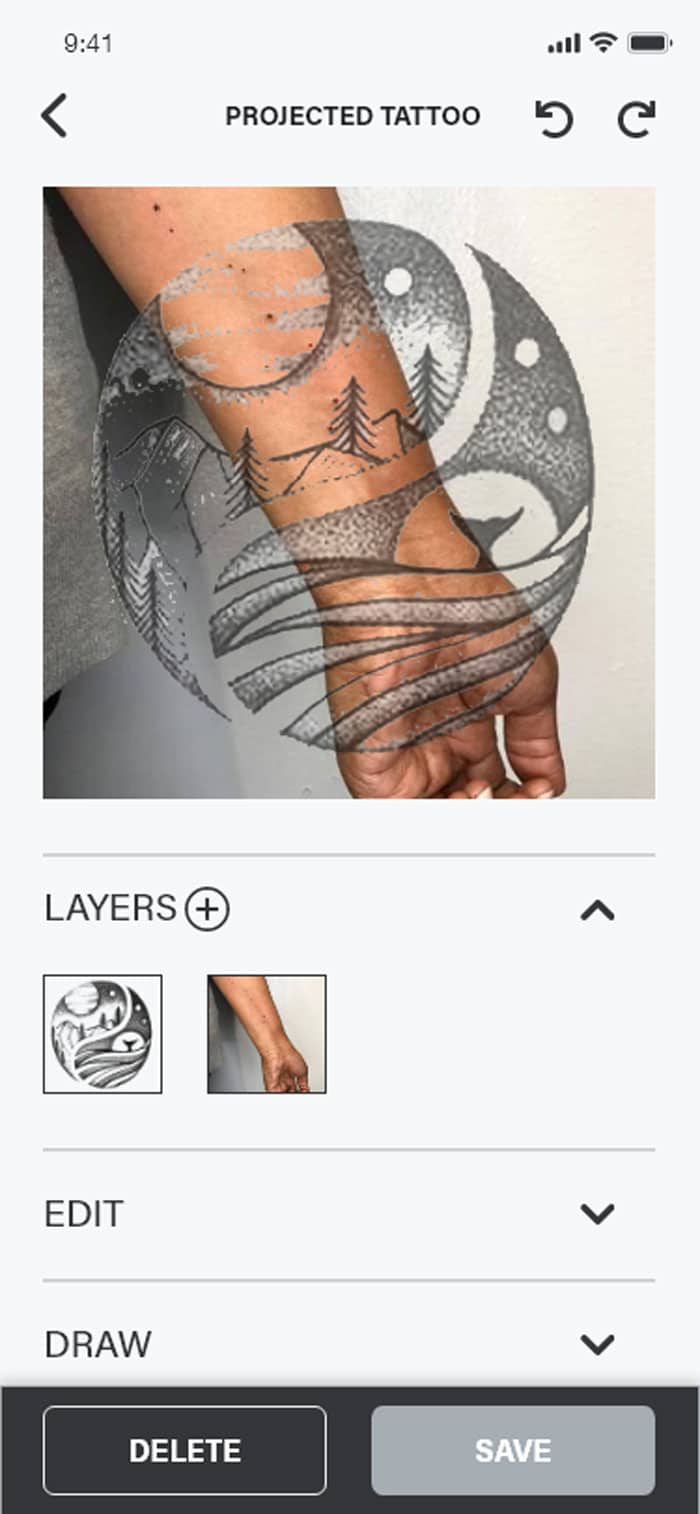
Virtual augmentation
When users “try on” tattoos, they can scale, rotate, and color at least one tattoo onto a photo.
The low-fidelity wireframe did not have any instructions, so I added pop-ups in the mid-fidelity versions.

Low-fidelity

Mid-fidelity
Test
I conducted six moderated usability tests focused on three key features:
- Search and filter lists of tattoo designs
- Create a design and project it on a user’s photo
- Contact tattoo artists with design ideas and questions
The tests revealed that the app lacked clear navigation and instructions. I had to reconfigure the what, where, and when for displaying information to users.
Changes based on user testing
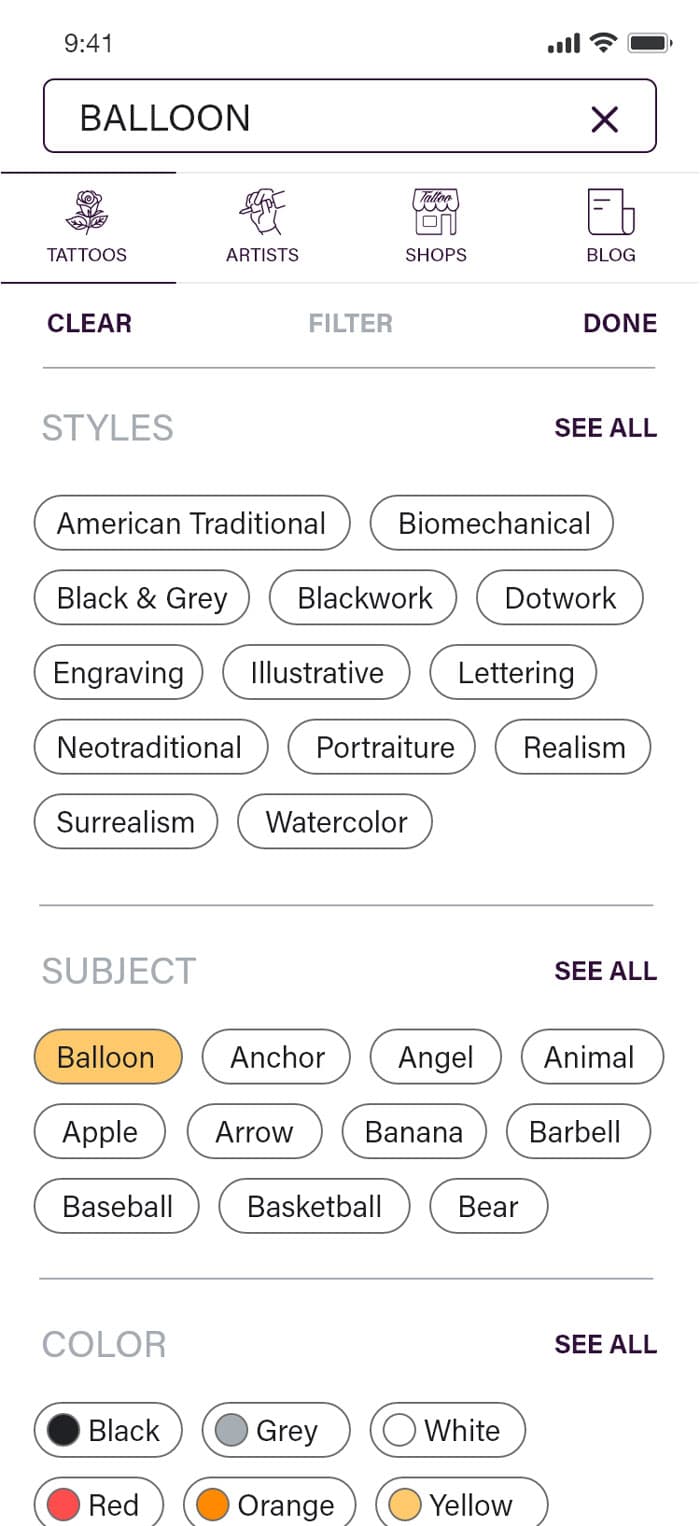
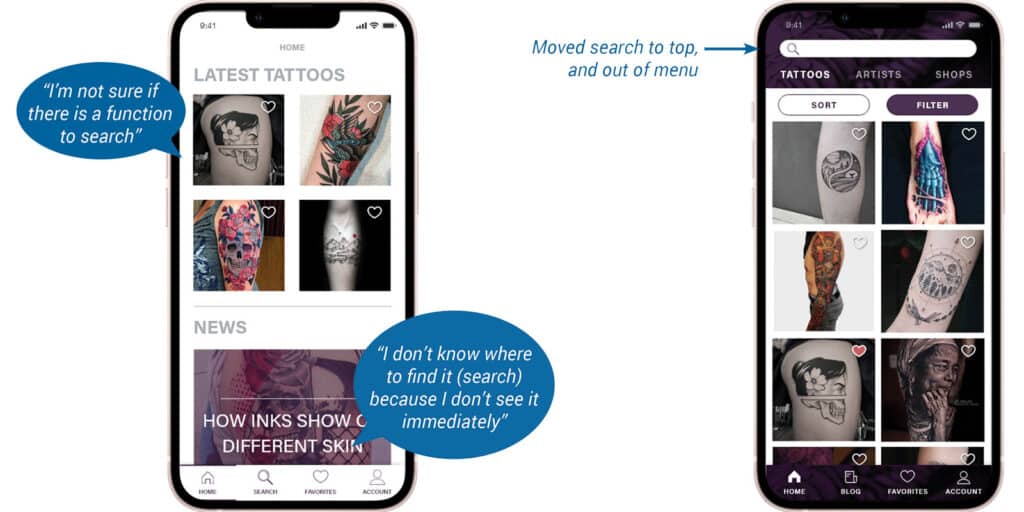
Search and filter
User tests revealed a high-level error for the search and filter task. While I had been concerned about spacing issues for the filters, I had not considered that users wouldn’t even find the function.
I looked at UI patterns and moved the search bar from the bottom menu to the top of the screen.

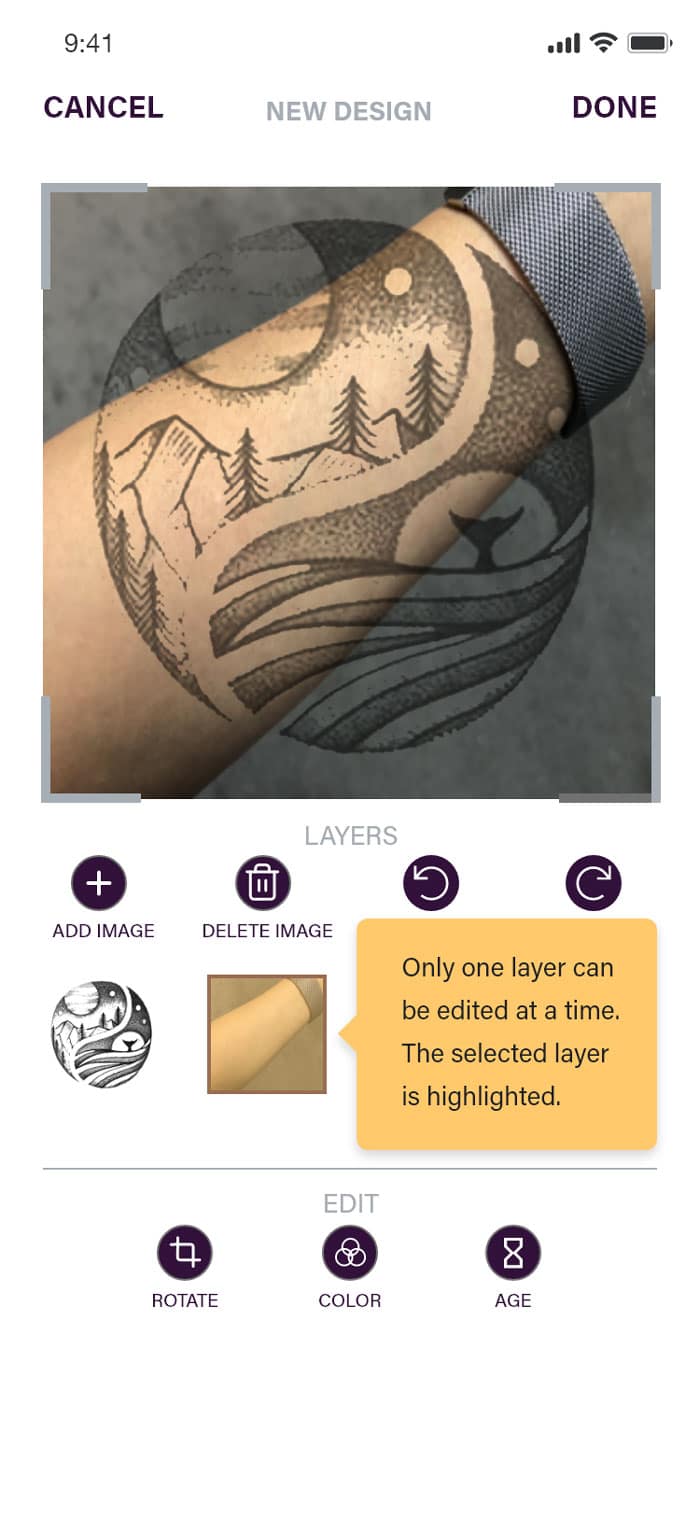
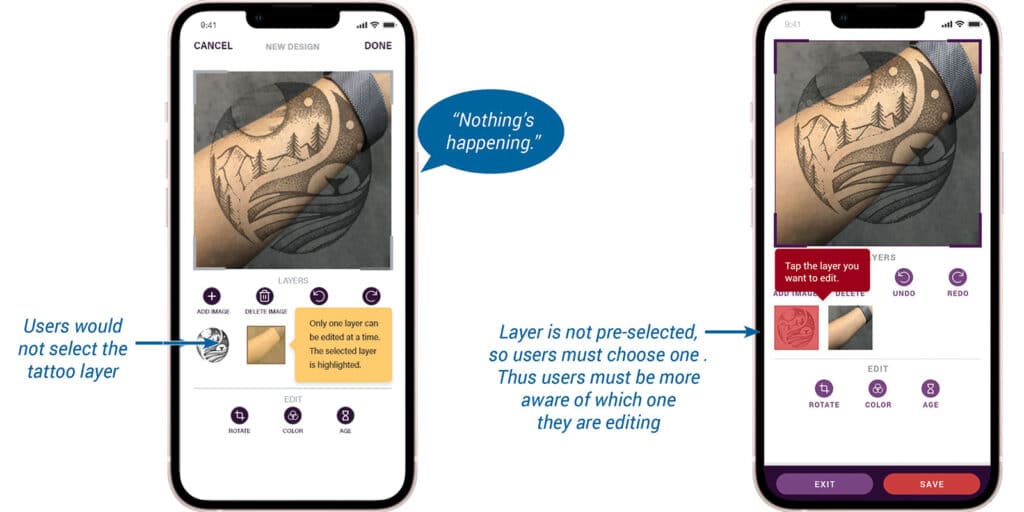
Virtual augmentation
Though I added pop-up instructions, users did not read them. The copy was too long and did not have an action command.
The new pop-up copy was shorter and more direct. The app also defaulted to the top layer, so that even if users ignored the copy they would more likely be edited the correct layer.

Design system
Here are the style guide and components for any designers and developers that will work on the project.
After I designed the final prototype, I documented all the visual design components and UI elements to serve as a guideline for other people working on the Befit project.
Next Steps
Other user groups
- Conduct user interviews with artists and shop owners to gain more insight into their experience.
- Create user personas for artists and shop owners.
- Test features of InkWell with artists and shop owners.
More augmented reality features
- Since the augmented reality feature to design and try-on tattoos was so popular, I would add the drawing and script features that test users wanted.
- Research facial tattoo try-ons for users to see if there is a real interest there for it.
- Try out a feature where users with tattoos that have aged can see what a touch-up for the tattoo would look like.